Collecting fonts
In Typeface you can collect fonts while browsing your library.
This allows you to pick candidates when searching for
the perfect font.
Quick Collection
When you collect a font it is added to the Quick Collection — a temporary workspace for interesting fonts.
The Quick Collection is a more persistent form of selection. A regular selection may be accidentally reset when you click outside of your current selected fonts. Because Typeface is focused on exploring fonts and marking candidates as you go, accidentally clearing your selection would be less than ideal. That’s why Typeface keeps your collection around until you explicitly clear it.
Your collected fonts stay available while browsing the app, even if you choose another tag or select a different font. This streamlines your exploration workflow to confidently find the font you want to use.
How does it work?
You can click on the Quick Collect icon on the bottom right of a preview to collect a font. The font will be added to the Quick Collection, which is visible in the toolbar. You’ll notice that the number of collected fonts will go up or down.
Collect a range of fonts by holding down Shift and clicking on the Quick Collect corner. Typeface will collect all fonts between the previously targeted font and the current one.
You can also select a few fonts then press the ↵ key to add them to the Quick Collection.
Viewing the Quick Collection
Click the Quick Collection icon in the toolbar to view your collected fonts. Clicking the icon again will return to your previous view, so you can keep on exploring where you left off. You can also display the Quick Collection by using the keyboard shortcut Control0 (zero).
Targeting Quick Collected fonts
Click and hold down on the blue Collect icon of a collected font to get access to a context menu. You can quickly tag or activate collected fonts in the current grid. This will only target collected fonts, which may be separate from your current selection.
If Selection Mode is disabled the Quick Collection acts as your selection. So whenever you collect a font it will be the target for all dragging/menu actions.
Clearing the Quick Collection
If you want to start over and clear your currently collected fonts press and hold (or right click) on the Quick Collection icon in the toolbar and choose . Alternatively you can use the keyboard shortcut CommandShiftX.
You can also right click on a collected font or press and hold on the Quick Collection icon in the bottom right. Then choose the option from the menu. That will uncollect all collected fonts that are available in the current view.
Saving the Quick Collection
To save the Quick Collection simply drag the collected fonts to the + button in the sidebar. You can create a new tag which will be attached to the collected fonts.
Workflow
Let’s say you’re creating a design and want to find a font that conveys the right emotion. This would be a typical workflow:
1. Explore & Collect
Adjust the preview text in Typeface for your specific project, such that you’ll see the characters you need. Browse through your library and whenever you see a font that is interesting, collect it! You know that visceral feeling that something might be it? Put that font in the Quick Collection — even if there is still a bit of doubt.
Keep browsing to expand your candidate list. You can choose a different tag or filter fonts to narrow down your search.
2. Review & Refine
Once you’ve collected a few fonts, switch to the Quick Collection to review your picks. Remove the ones that don’t make the cut on second thought. Click on a font to view more details — perhaps it doesn’t support all the characters you need, or perhaps the font has some fancy ligatures for bonus points. Using the process of elimination you’ll end up with a short list: a couple of fonts you want to try in your design.
3. Pick & Store
Activate the final font candidates to make them available in your design app. You can use the Font Switch feature to drag the font from Typeface to your design. Does the type fit the overal style and design brief? Does it convey the right emotion?
If you think there might still be a better candidate, return to step 1. Designing is an iterative process.
Once you’ve picked your choices drag the fonts to the + button to attach them to a new tag. Enter the name of your project, such that you can quickly find the fonts back later when you need them again.
Click and hold on a Quick Collect icon to clear the collected fonts and you’re ready to find the next perfect font.
What happens to the Quick Collection after closing Typeface?
Typeface will restore your Quick Collection if it still contains fonts when you close the app. You can find the previous Quick Collection by choosing the saved-quick-collection tag in the sidebar. If you’d rather keep the fonts collected instead of in a separate tag, choose the option in the . The third option will reset the collected fonts and won’t store or restore it.
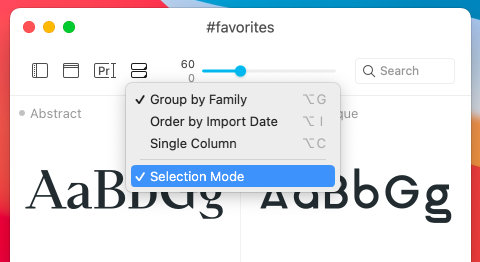
Selection Mode
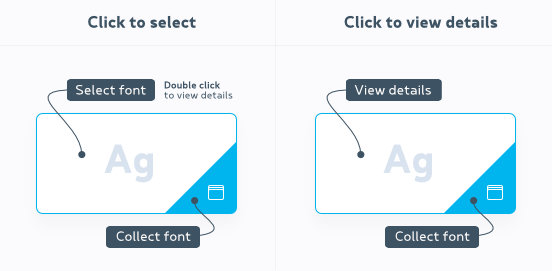
By default the app has enabled. That means that you can select fonts as usual and you can separately control the Quick Collection using the collect icon.
Selection is for short term targeting fonts while the Quick Collection is for fonts you want to mark a bit longer. Selection Mode is ideal for when you’re often organizing fonts. You’ll want to quickly select and deselect fonts to apply tags and manage your library.
If font details are more important to you than selecting fonts you can disable . When disabled clicking on a font preview will show font details, instead of selecting the font. This mode may be preferred when you’re browsing your library to get inspired and you want to quickly go in and out of details.

To switch modes click on the grid icon in the toolbar and enable/disable . Or change the setting in .